.Jak zaprojektowaliśmy Smartney.pl
Cele
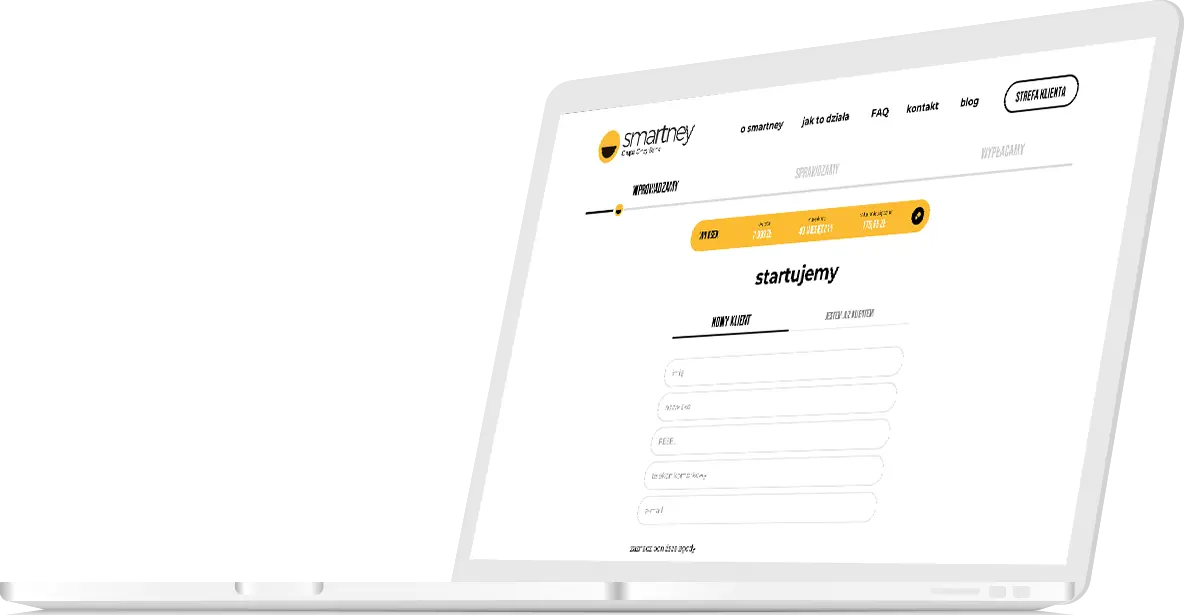
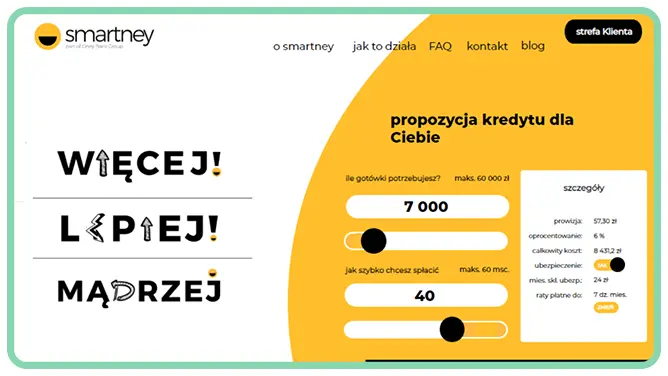
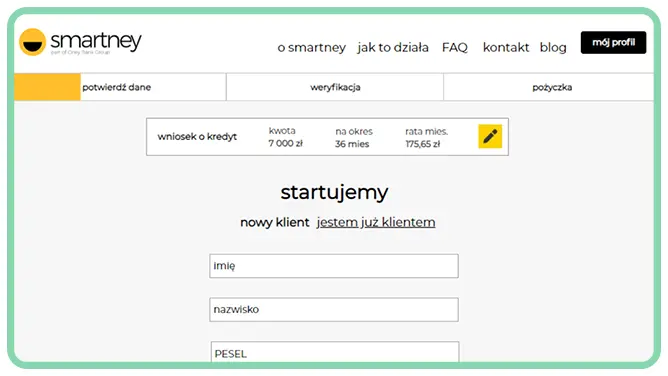
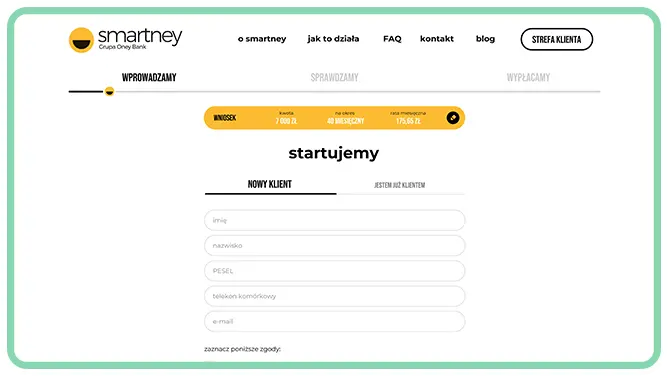
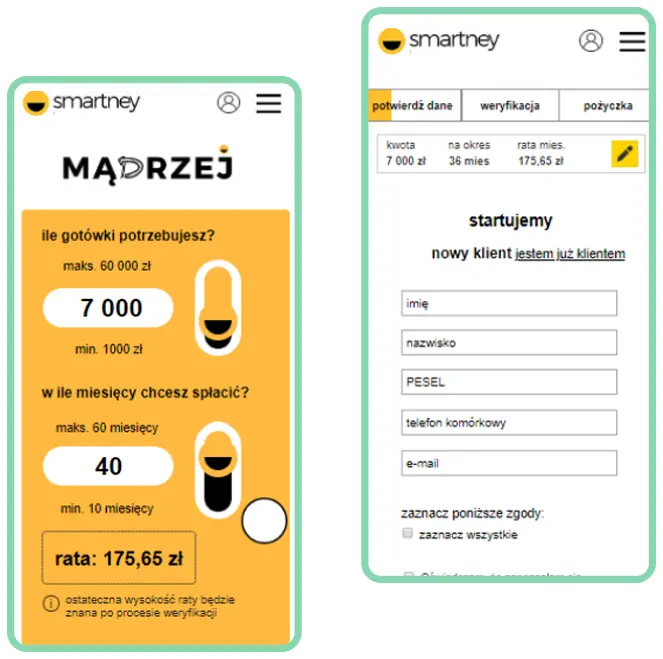
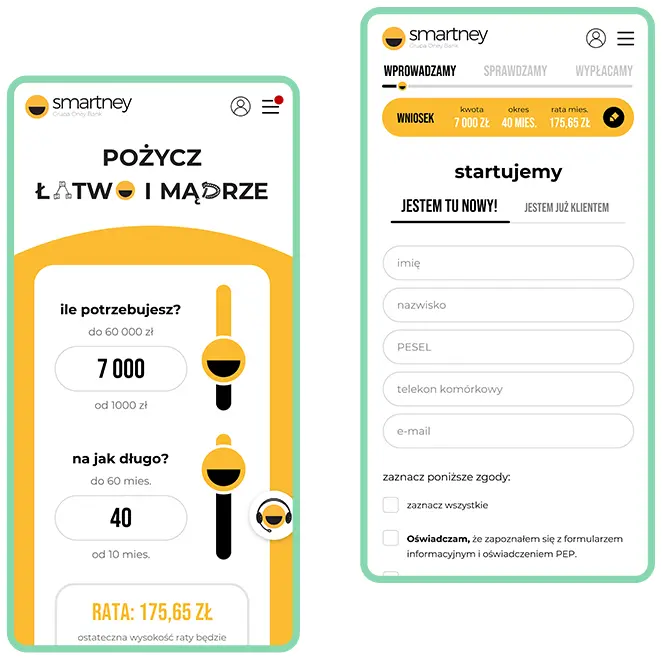
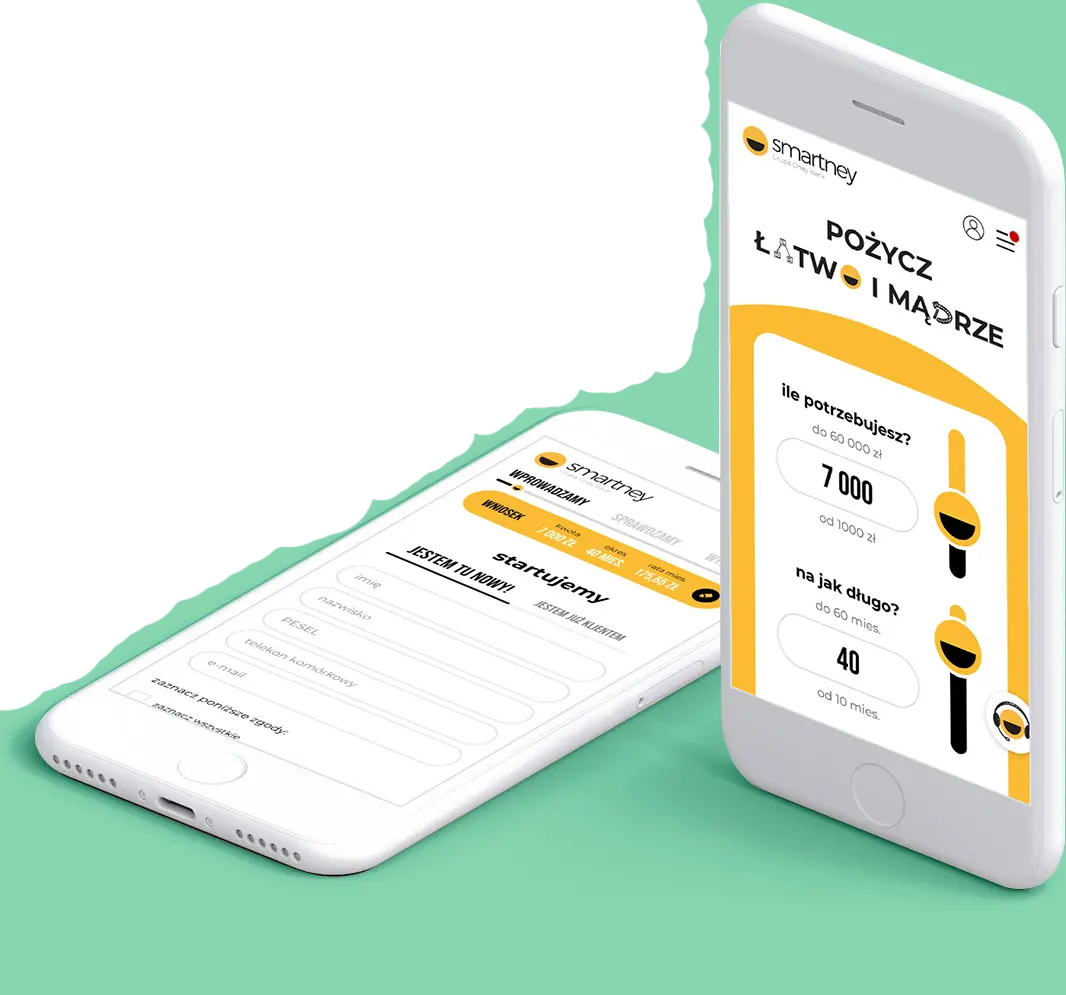
- 1. Stworzenie intuicyjnego i w pełni internetowego procesu kredytowego
- 2. Przejście do nowatorskiego designu
- 3. Zakończenie jasnym systemem front-end
Wyzwanie
Zapewnienie klientom prostego systemu pożyczek, który... będzie w 100% dostępny online (bez dodatkowego przesyłania dokumentów offline, powszechnego w tej branży).