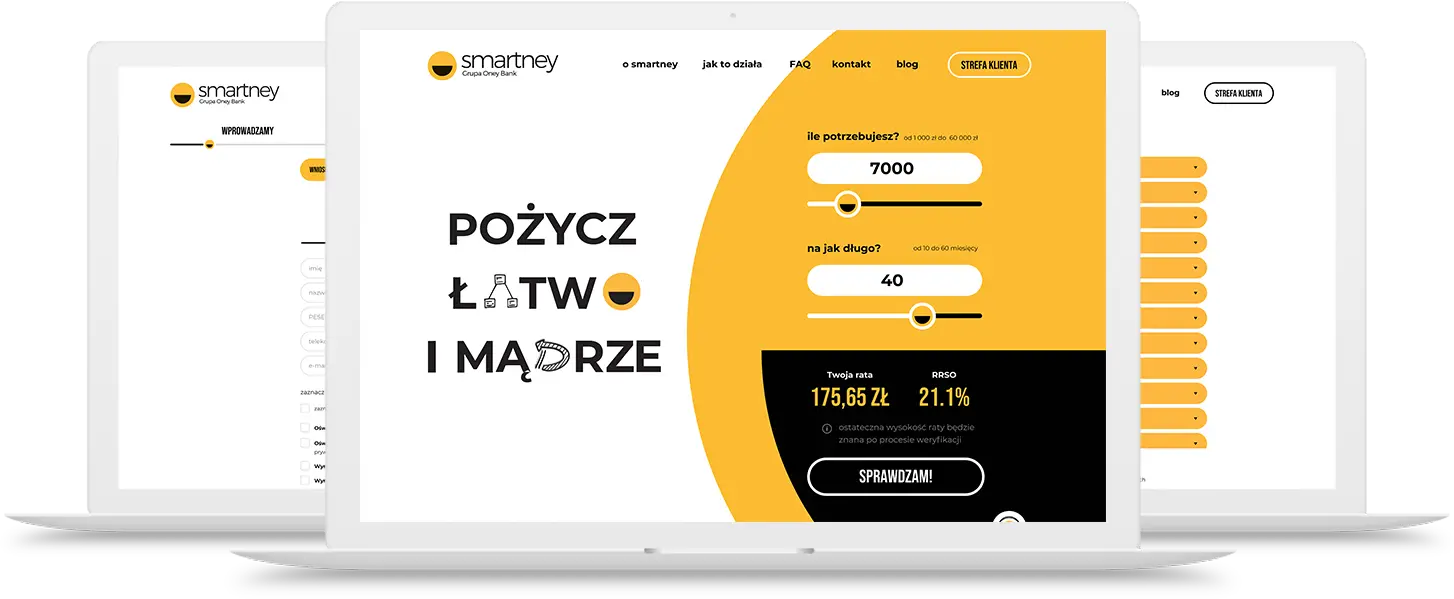
.How We Designed Smartney.pl
Goals
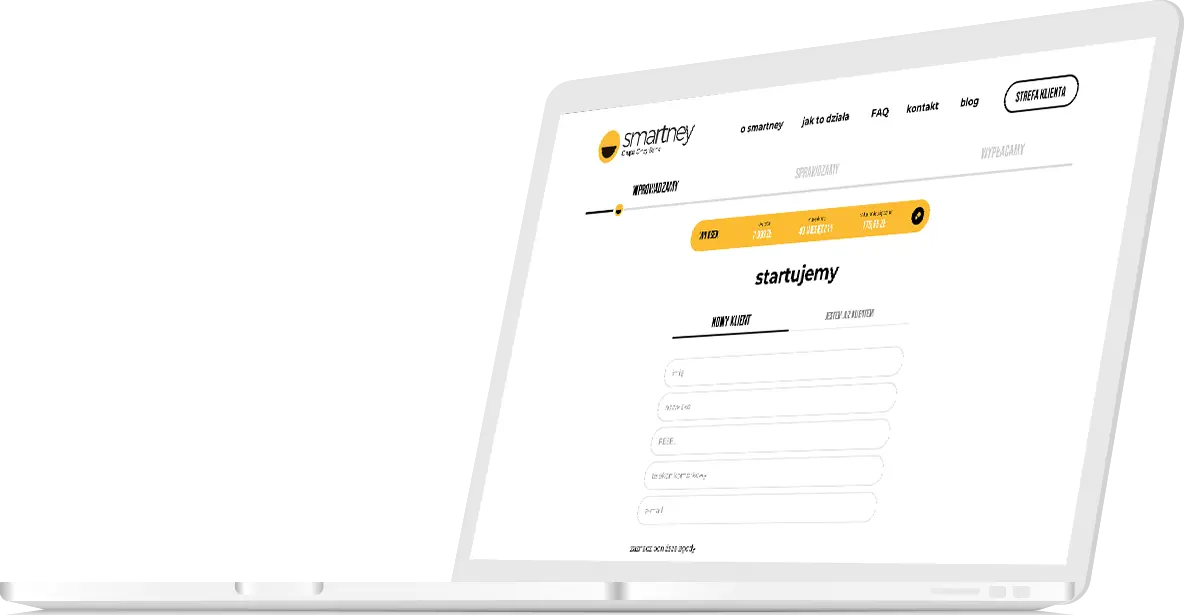
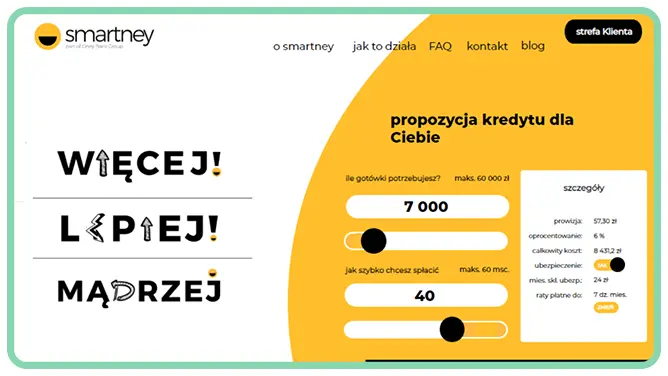
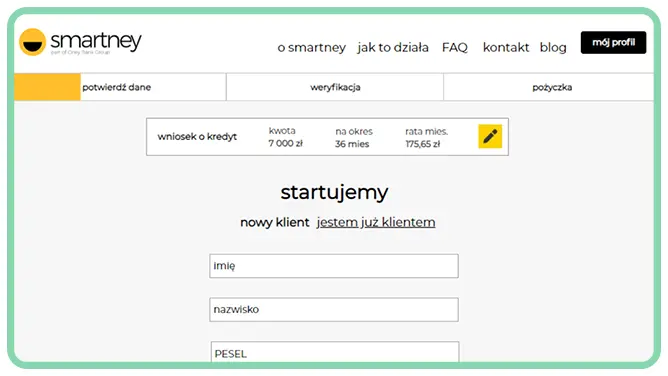
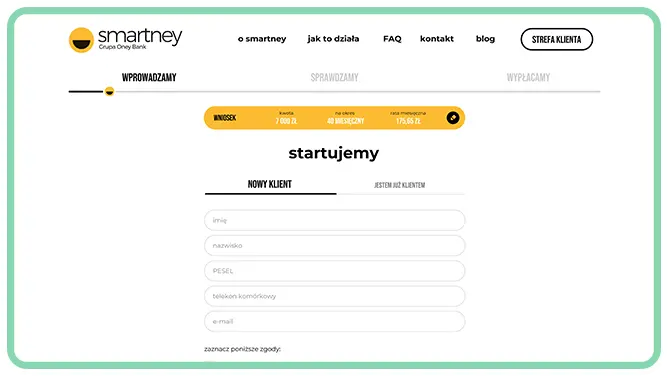
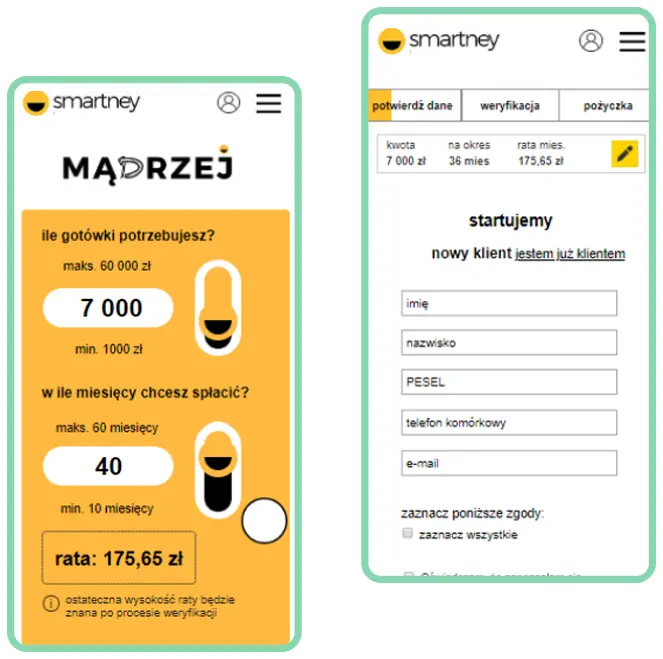
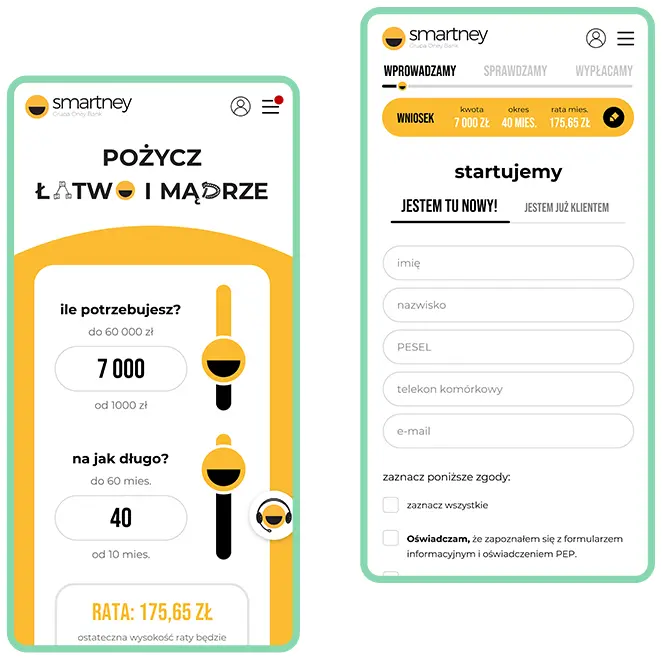
- 1. Create an intuitive & fully online credit process
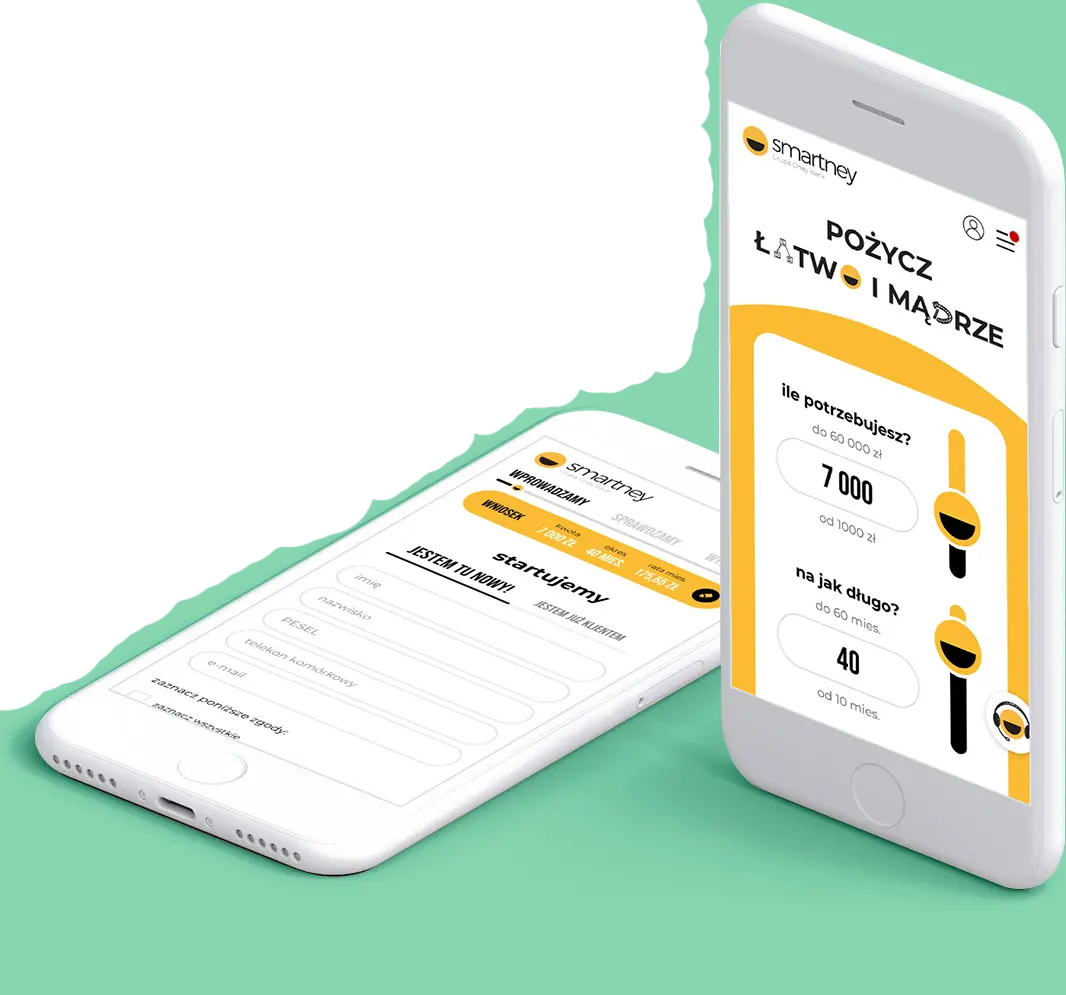
- 2. Shift into cutting edge design
- 3. End up with a light front-end system
Challenge
The brand goal was to give customers a simple loaning system... which will be 100% online (without additional offline documents flow common in this business).